Panera Bread
A contactless drive-thru payment method
Deliverables
User Interview & Survey Reports
Service Design Blueprints
Wireframes
Interactive Prototypes
My Role
UX Design
Service Design
Information Architecture
Tools
Figma
Otter.ai
Miro
Google Survey
Details
4 Weeks
3 Team members
Client Project
The Client
TransX Systems provides IoT technology to brick and mortar retailers to help provide frictionless shopping experiences. They had four different technologies for us to use with the following use case scenarios to work with:
Curbside Payments
Drive-Thru
In-Store Payments
The Challenge
During Covid 19, the client had received an increased demand for simplified contactless payments in the retail domain. We were tasked to design a service for Panera Bread to increase user engagement whilst leveraging TransX’s technologies.
Domain Research
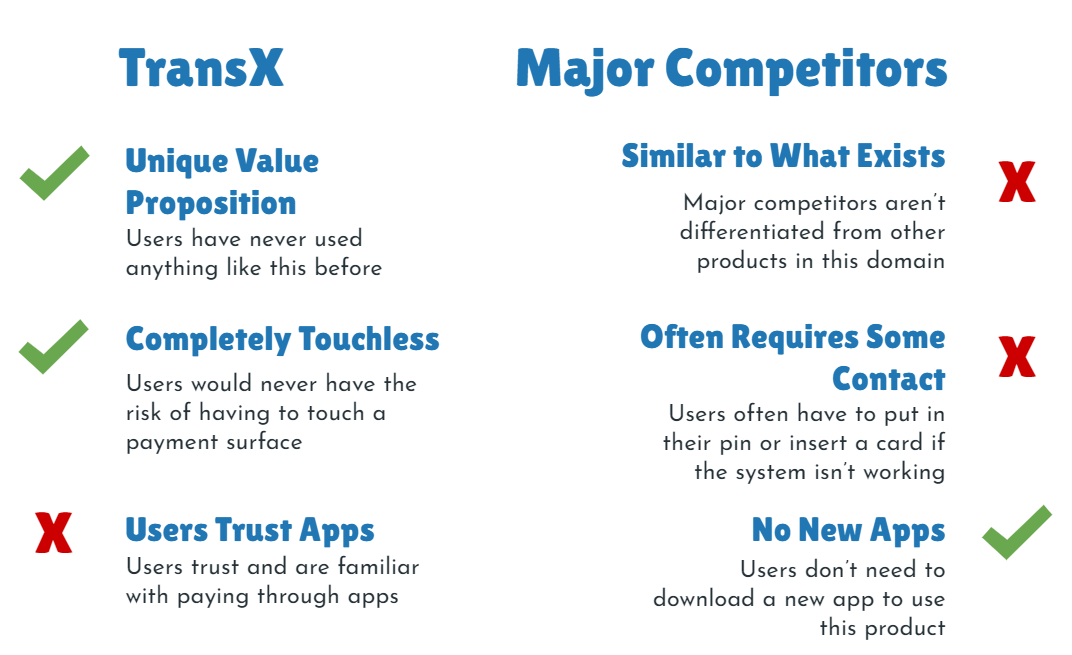
We carried out exploratory research and competitive analysis to understand the market in this domain to help us learn the gaps and opportunities that are currently available. For the competitive analysis, we studied 6 direct competitors & 3 indirect competitors.
We found the following from our research:
User Research
Our Interview Findings
Majority of interviewees use credit cards but are frustrated with them
Interviewees want contactless payment methods to reduce the number of surfaces they have to touch during Covid 19
Downloading an additional app is undesirable unless it offers a benefit they don’t already have
Our Survey Findings
Our primary sourcing of interviewees was from the client who had mostly chosen users that had not used contactless payment in the past and were of Generation Y or older. However, we felt it necessary to conduct a survey to help us gain statistics from a wider audience. Making this last minute decision was still a success as we received 129 responses in one day. This helped us gain valuable insights from a wide range of users.
50% of respondents prefer to use contactless payment methods
69% of respondents do not connect to the guest wifi of stores & restaurants they visit
Respondents have used the following contactless payment methods before:
- Apple Pay (53%) - PayPal (50%) - Google Pay (33%)
“It feels more cohesive to just click a button on my phone and hold it up to something as opposed to trying to fumble and find the right card and press my pin and all of that. So it's one, convenient and two, in this current climate, definitely cleanliness is an added bonus [of contactless payment].”
— Female, 32 yrs
Scoping The Project
The scope of this project was very large as TransX Systems is working to provide their technologies to various retailers. Our initial meeting with the client helped us understand that Panera Bread is on their priority list at the moment which we would have to focus on. From the domain research & user research which we had conducted, we were able to advise the client to scope the project down to the drive-thru process. Our research helped us understand that this use case scenario would hold a unique value proposition.
“How Might We..?”
After conducting our research and finding the needs, frustrations and behaviors of our users, we decided to conduct an ideating workshop with the client. We decided to run a ‘How Might We?’ ideation method to help us understand the client’s perspective of solving the users’ problems. This method helped us understand the project a lot more in terms of the technology the client has to offer and how we can leverage this to try and design a solution.
We, as a team of three, carried out a brainwriting session which helped us create some divergent ideas.
We finalized on two ideas which were the location based concept and the prepaid app concept
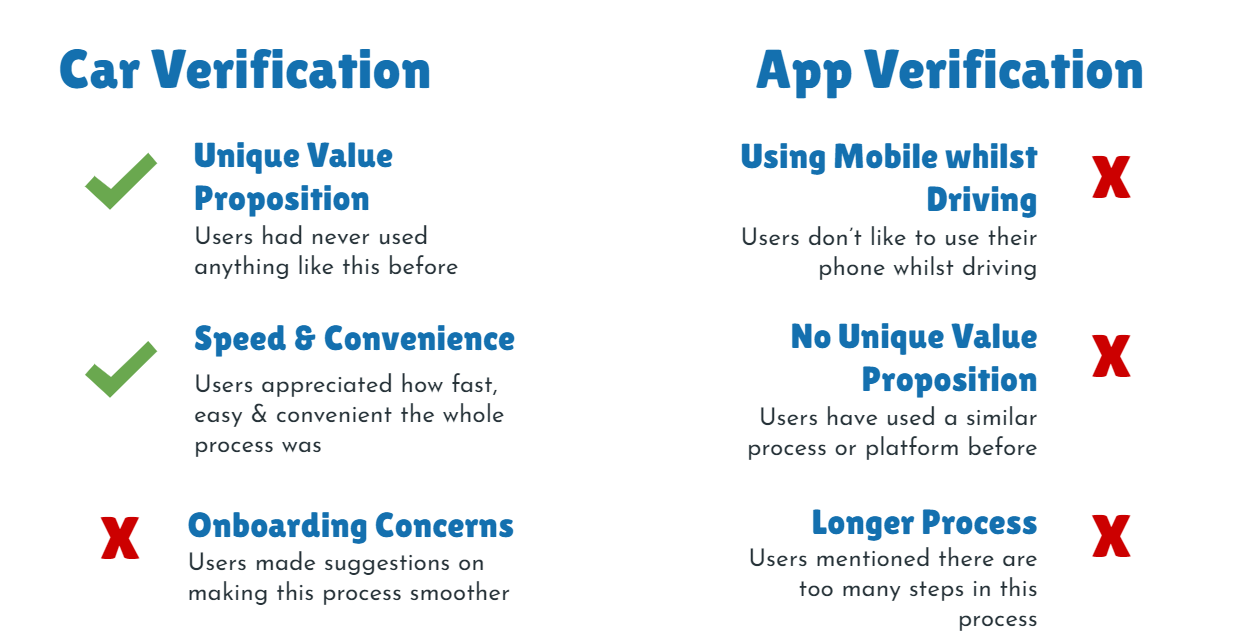
Bringing Two Ideas To Life
Concept 1 - App Verification
One of my team members came up with this concept. This system allows a returning Panera Bread customer, who already has the app downloaded on their phone, to carry out a contactless payment procedure on their mobile phone.
However, this turned out to be a lengthy process for the user.
Concept 2 - Car Verification
I came up with this idea to avoid forcing the users to download an app. This system allows users to use their car registration at drive-thrus to make payments so that they won’t have to pull out their phone or card when placing an order. This concept eliminates the requirement of an app as onboarding would be done on the website.
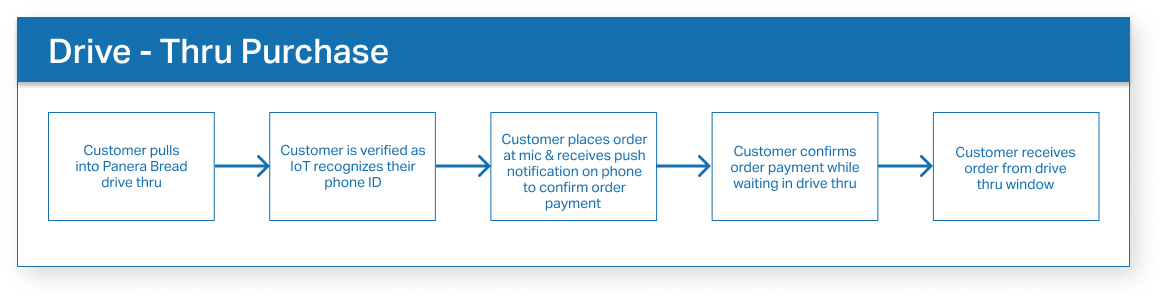
The Process
The process for this would be:
The user approaches the Panera Bread drive thru
They stop at the menu board and place their order.
The camera would have detected their registration plate whilst making the order
The sales representative would receive an alert that this user has automatic payment setup and she would put the order charge through to their account
The user would receive a mobile notification to inform them that their payment has been received.
The user would pick up their order and leave the drive thru.
We Found The Perfect Solution!
Through the remote usability testing using test case scenarios as well as an obstacle course we found that the car verification process was the perfect solution and very much preferred by the users! We were so excited to present this to the client and expected them to be as excited as we were.
The Turning Point.
Once we presented our work to the client, they informed us that the preferred concept was not feasible due to legal restrictions. The technology of car registration verification is illegal for companies to use! I’m sure the disappointment was noticeable in my tone of voice!
After a moment of silence from the surprising news, thinking quickly, I decided to turn this into another workshop. I presented the user flows to the client and together, along with my team, we discussed how we could eliminate the use of the car registration, yet keeping the user flow short & simple. The workshop was a success. We managed to come up with the final solution which can be seen below in the service design blueprint.
Service Design Blueprint
After coming to this issue with technology restrictions, and discussing the final user flow with the client, we decided to create a service design blueprint to better represent this information. This would also help us create a great customer experience with the technology constraints in mind when designing the final solution.
Improving the Original Design
Before:
Originally TransX suggested a flow involving their Pin-N-Go technology feature. This would involve the user receiving a pin on their phone & then providing this to the retailer. However, this method has more steps for the user to carry out.
After:
From our research, we found that users prefer the least number of steps. Therefore we removed the Pin-N-Go feature which made the process faster by eliminating the payment window.
Final Solution
‘Onboarding’ Prototype
To enable this service on the users’ Panera Bread app, they would have to register themselves. We decided to create a push notification that would pop up on the users phone. They can immediately add the feature from the push notification or open up the app to learn more about the new feature.
‘Payment Process’ Prototype
For the payment process, users would place their order at the mic in the drive thru. The IoT system would detect the user’s app and the cashier would process their order into the system. The user would receive a push notification on their phone asking to confirm their order either with a quick push option or by opening up the order in the app.
Testing The Final Solution
We carried out usability tests with seven users using the ‘onboarding’ and ‘payment’ test case scenarios. From this, we were able to synthesize the users’ behaviors, needs & goals and had the following key takeaways:
Next Steps
Further research is required in order to:
Afford users more choices with respect to obtaining receipts & adding tips after paying
Integrate the payment introduction within the app, rather than using a push notification
Use incentives to encourage users to start using this new feature
Future testing should be conducted in a physical setting for further refinement:
A physical drive thru environment would be ideal
Physically monitoring mobile phone interactions rather than remote desktop testing would give more accurate results of user behaviors
What I learned
I learned that the design process always changes and so can the project scope. The client may have a very big project scope but it’s our job as designers to scope it down to something that is feasible whilst also solving a particular problem. Another interesting lesson for me was the possibility of having legal restrictions for a particular design idea which may prevent me from moving forward. Therefore it is best to have regular communication with the client and developers so feasibility can be discussed during the design phase.