Deliverables
User Research & Testing Reports
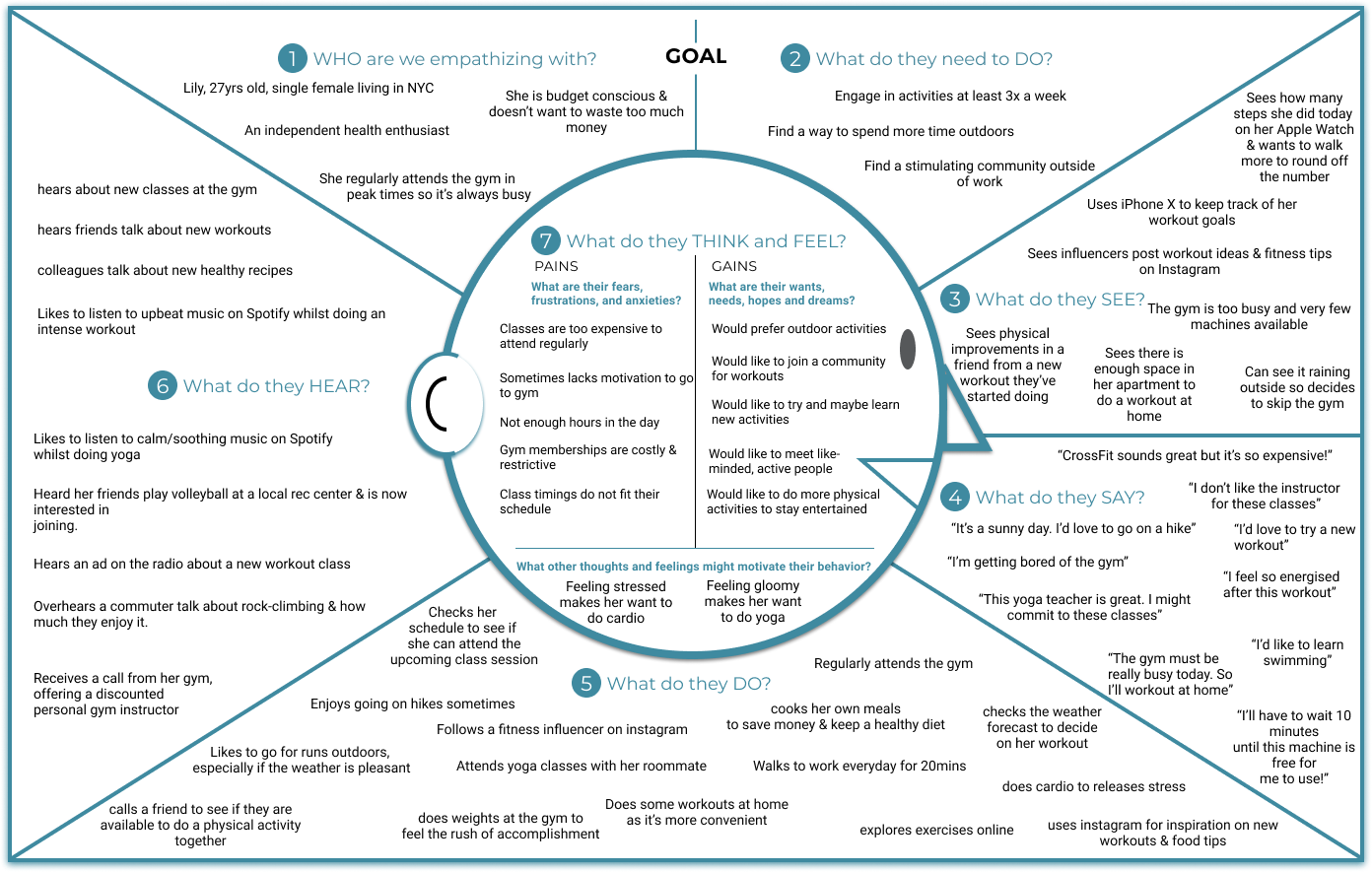
Empathy Map & Personas
App Map
Annotated Wireframes
My Role
UX/UI Design
User Research
Information Architecture
Usability Testing
Tools
Sketch
Invision
Miro
Validately for Usability Testing
Details
6 Weeks
4 Team Members
Academic Project
The Challenge
We were tasked to create a new product for millennials who are seeking alternative ways to stay happy, healthy and active. One of the assumptions was that millennials have more of an appetite for adventure, risk-taking and specialized fitness experiences which we had to verify through user research before building the solution.
Our Objectives
Based on the project brief we had to consider the following:
Target younger millennials
Design a digital experience
Avoid an all-encompassing solution
Create a unique and specialized experience







Market Research
Before moving into user research, we decided to evaluate the market in the health & fitness domain and look for opportunities for us to explore unique ideas. We looked into 4 direct competitors and 3 indirect competitors comparing 29 different criteria’s.
We found that all the competitors that we studied had some features missing in their apps which gave us an opportunity to explore.
Key Takeaways
From the domain research, we had the following key takeaways:
The health and fitness market is already very crowded with over 35,000 apps in the Google Play store.
There are no apps in the market which allows users to workout with others if they are interested in group activities.
Apps lack information to educate the user about specific workouts/activities that they are suggested or provided with.
User Research
We conducted user research with 4 subject matter experts (SME’s).
This gave a clear understanding of the current health & fitness landscape.
We interviewed 8 users ranging between 20-35 yrs.
This helped us understand why millennials are embracing fitness & what their personal motivations, goals and frustrations are.
We carried out a survey from which we had 56 respondents.
We were able to gain quantitative data from a wider user audience
Interview Key Takeaways
“Seeing friends working out on social media pushes me to get back in the gym.”
Survey Key Takeaways
73% use a fitness related mobile app which supports the idea of building a mobile application.
Various types of fitness activities are preferred ranging between independent and group activities.
73% prefer to exercise outdoors.
We were able to verify one of our assumptions that millennials are actually seeking alternative ways to stay healthy outside of the gym and would prefer to exercise in other ways.
Understanding the User
Once we had qualitative and quantitative data from our interviews and surveys, we synthesized it using affinity diagramming. From this we were able to develop user persona’s and an empathy map to better understand the user for whom we will be designing a solution for:
Problem Statement
Many traditional gyms are costly, limiting, and can become mundane, which is causing millennials to seek out alternative exercise options. Socially-connected millennials who consider physical activity essential to their wellbeing need a tool that introduces them to activities outside of the gym so that they can stay engaged with and excited about their fitness options.
Design Principles
Our team created a set of design principles to help guide our process and justify our design decisions.
Community.
Incorporate a strong, supporting & genuine community aspect that inspires.
Health Focused.
To help celebrate the holistic benefits of physical activity.
Accessibility.
Accommodate the user’s budget, their existing fitness knowledge, gender expression, etc.
Ideation
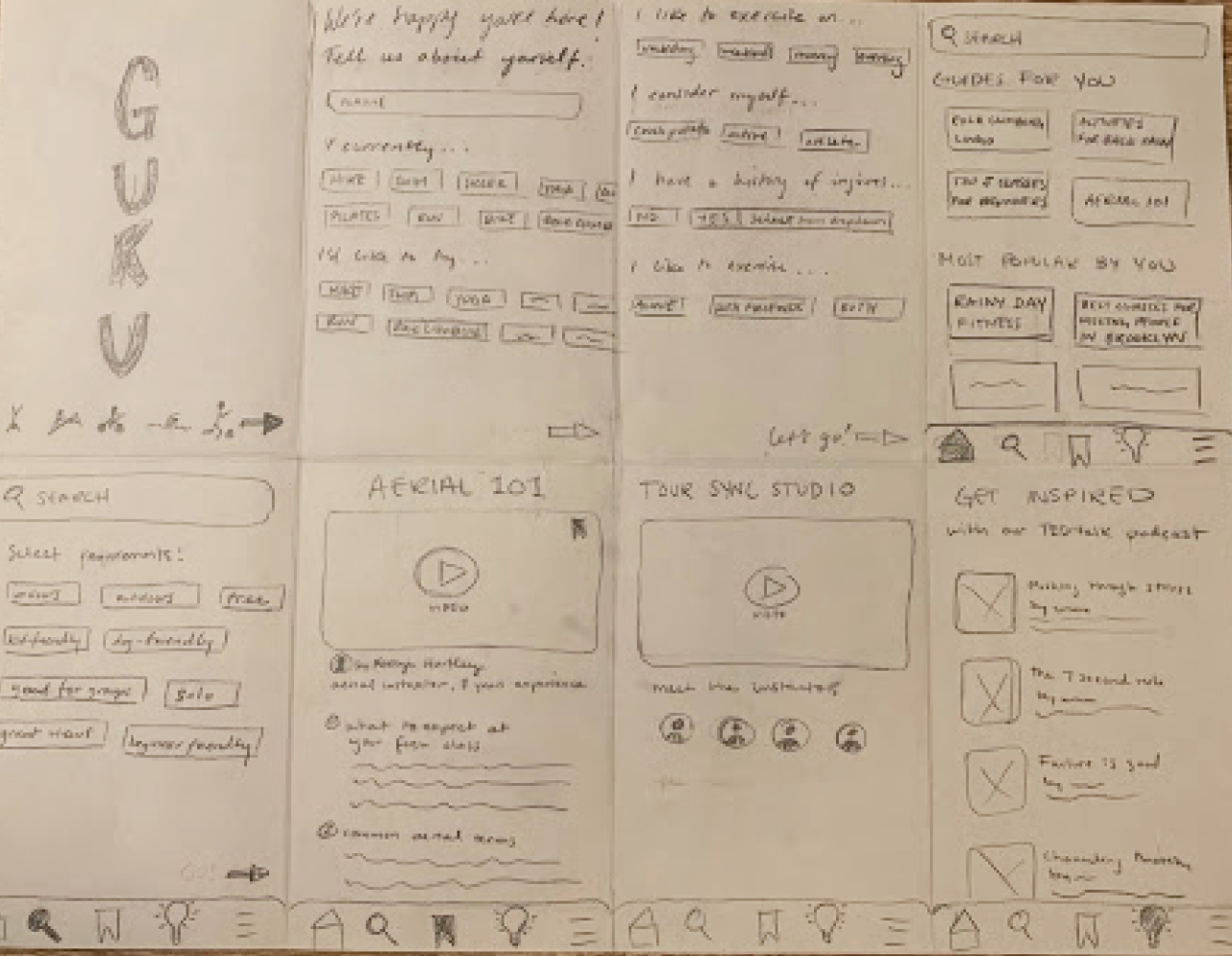
6-8-5 Sketching
Each of us 4 team members carried out a timed 6-8-5 session to help ideate on some solutions for the problem at focus.
Divergent Concepts
After our group ideation session, we decided to create some user flows followed by wireframes and prototypes to design and test the concepts.
User Flows
We created a user flow for each concept to represent the path the user can follow to achieve their goal. This allowed us to compare alternatives as well as evaluate & test them with users before converging our concepts. Below is the user flow which I had created for my design concept (Concept 1).

Concept 1 - Make Me Fit
Concept 2 - Flock
Concept 3 - Pocket Gym
A personalized and auto generating fitness planner, combined with inspiration and education.
User feedback
Didn’t receive enthusiastic responses for app usage
Competitive Analysis
Unique value proposition
A social fitness app offering users location-based suggestions for events/classes.
User feedback
Users liked the social features & location-based suggestions
Competitive Analysis
Similar to what is already on the market (ClassPass & Meetup)
Takes inventory of users’ available tools & space to suggests quick workout videos which they can follow alone or send as challenge recordings to friends.
User feedback
Users were enthusiastic about this concept
Competitive Analysis
It holds a unique value proposition
From our user testing, we were able to make the decision of moving forward with ‘Pocket Gym’ as it held the most enthusiastic user response & provided the best market positional advantage. We also decided to incorporate some features of ‘Flock’ into the final solution, most specifically being the social features which received strong positive feedback from users.
Solution
Meet Bungee!
Bungee is an app designed to aggregate short, creative workout videos and help users to encourage their friends to stay active by issuing challenges and sharing clips.
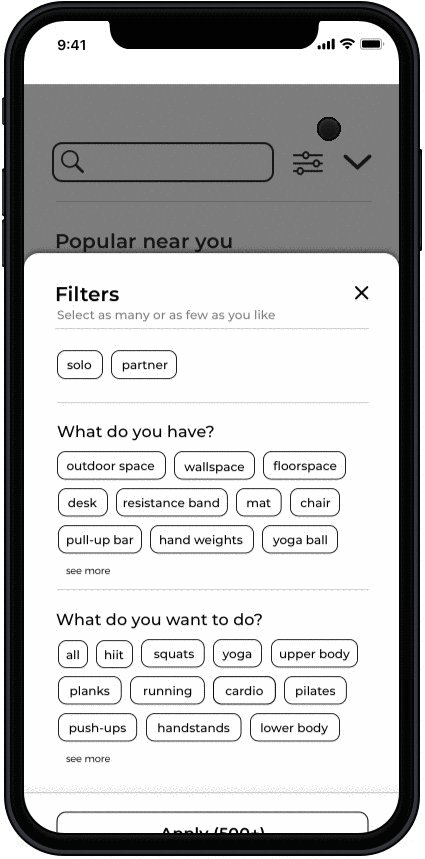
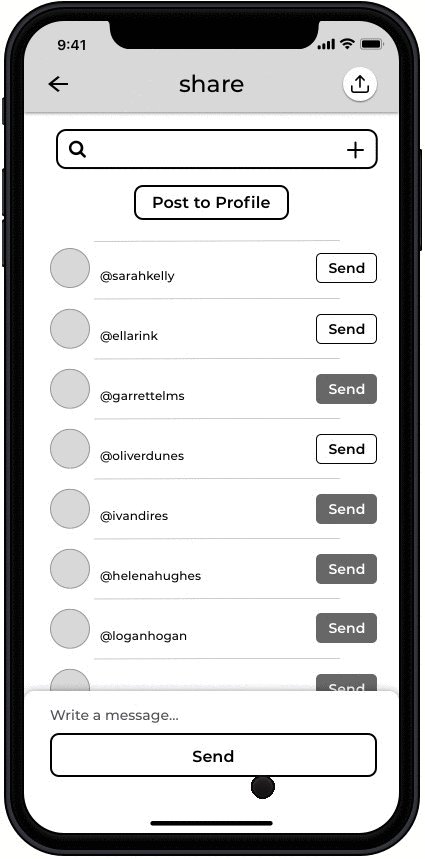
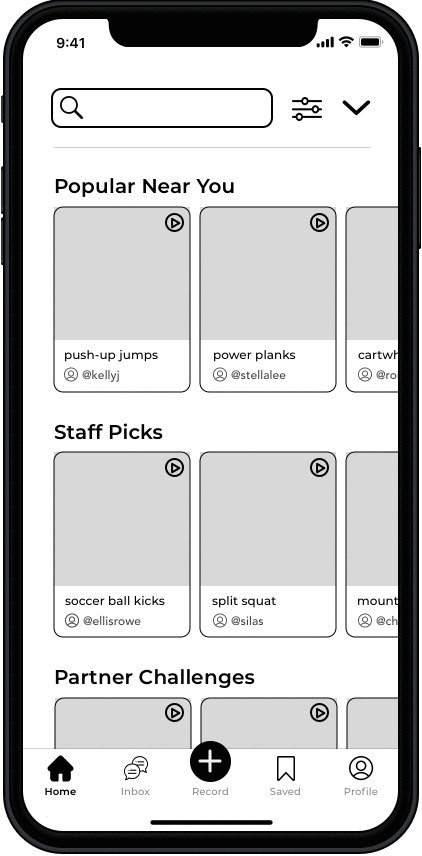
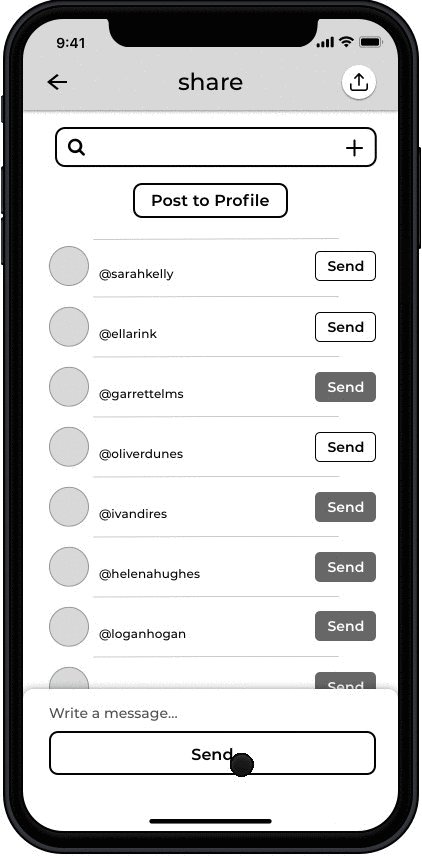
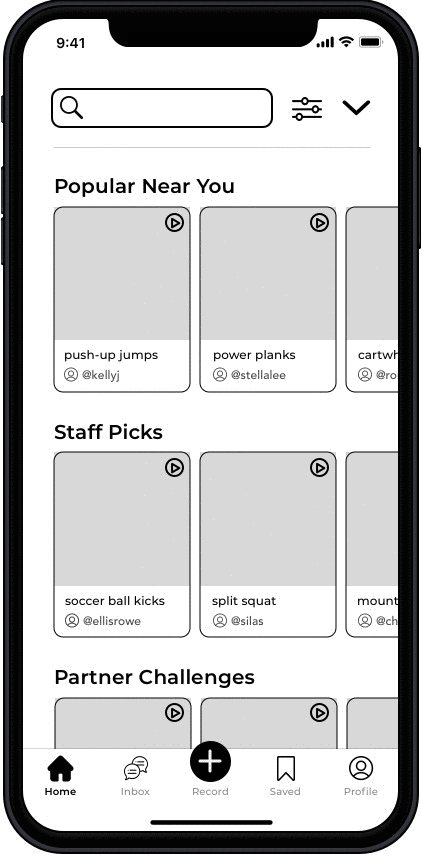
Searching & Sharing Challenges
Users are able to sign up to bungee and use the search and filter options. They can also find & share challenges to their friends
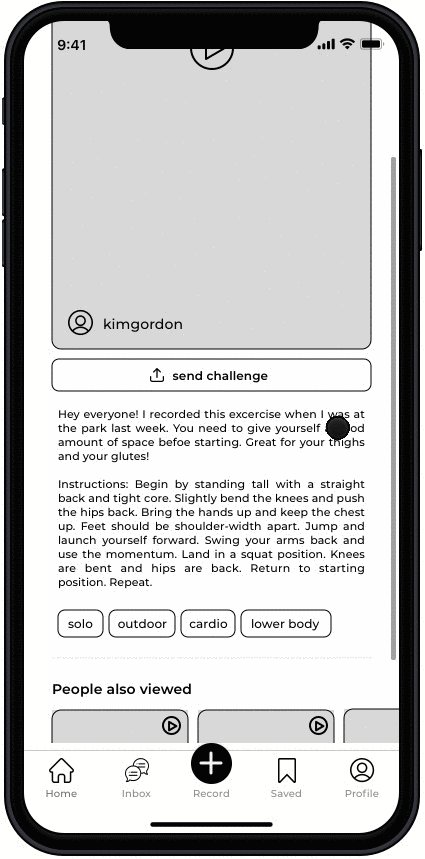
Responding to Friend Challenges
Users can view the challenges sent by friends in their inbox and can respond with or without recording themselves doing the challenge. They can also view their saved challenges as well as their profile to see their achievements , history, settings etc.
Information Architecture
We decided to carry out a card sorting exercise and an app map to help us validate an align all the aspects of the app in the correct categories. Also to make sure the user has a seamless and smooth experience whilst using the final app.
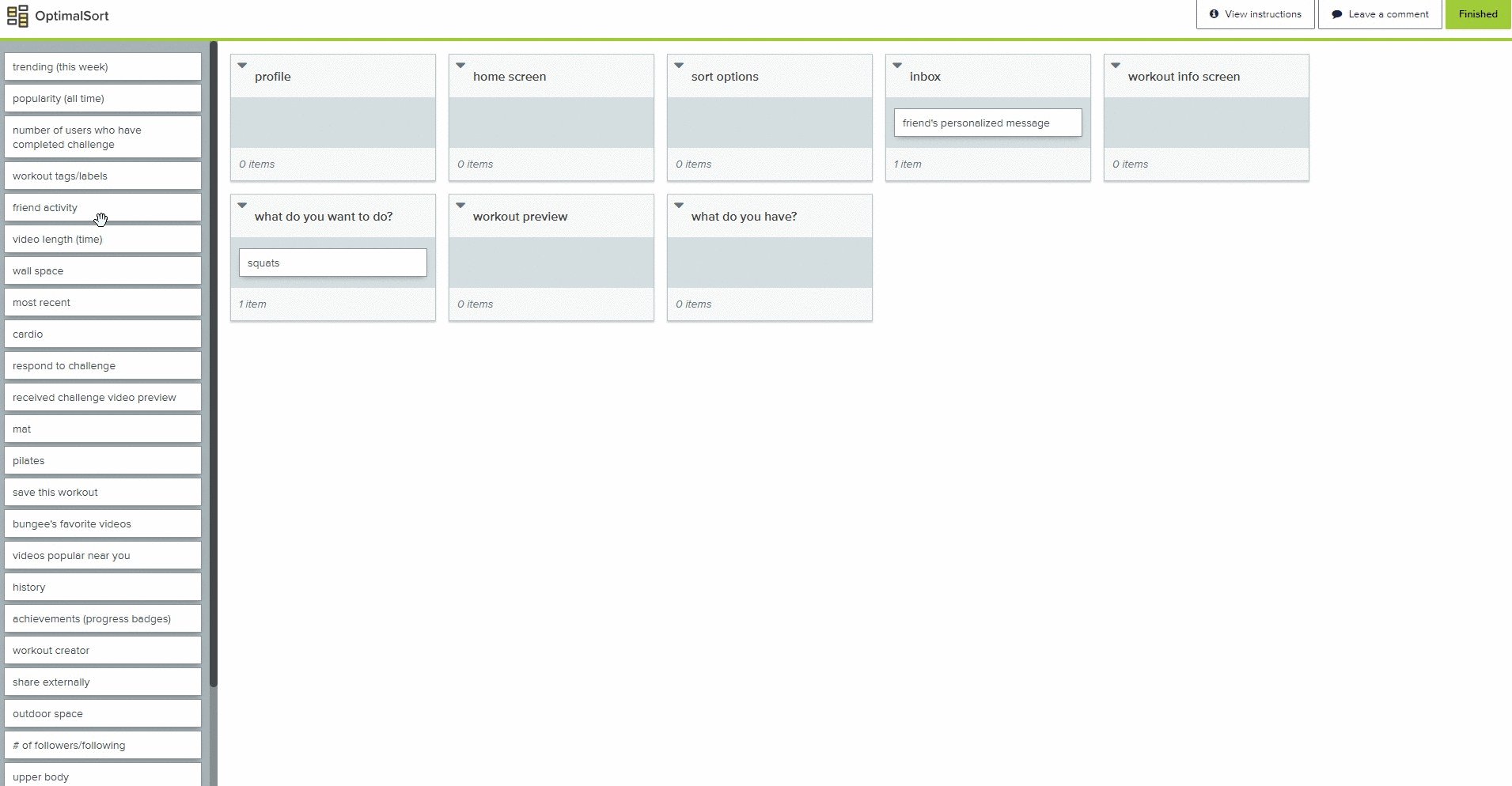
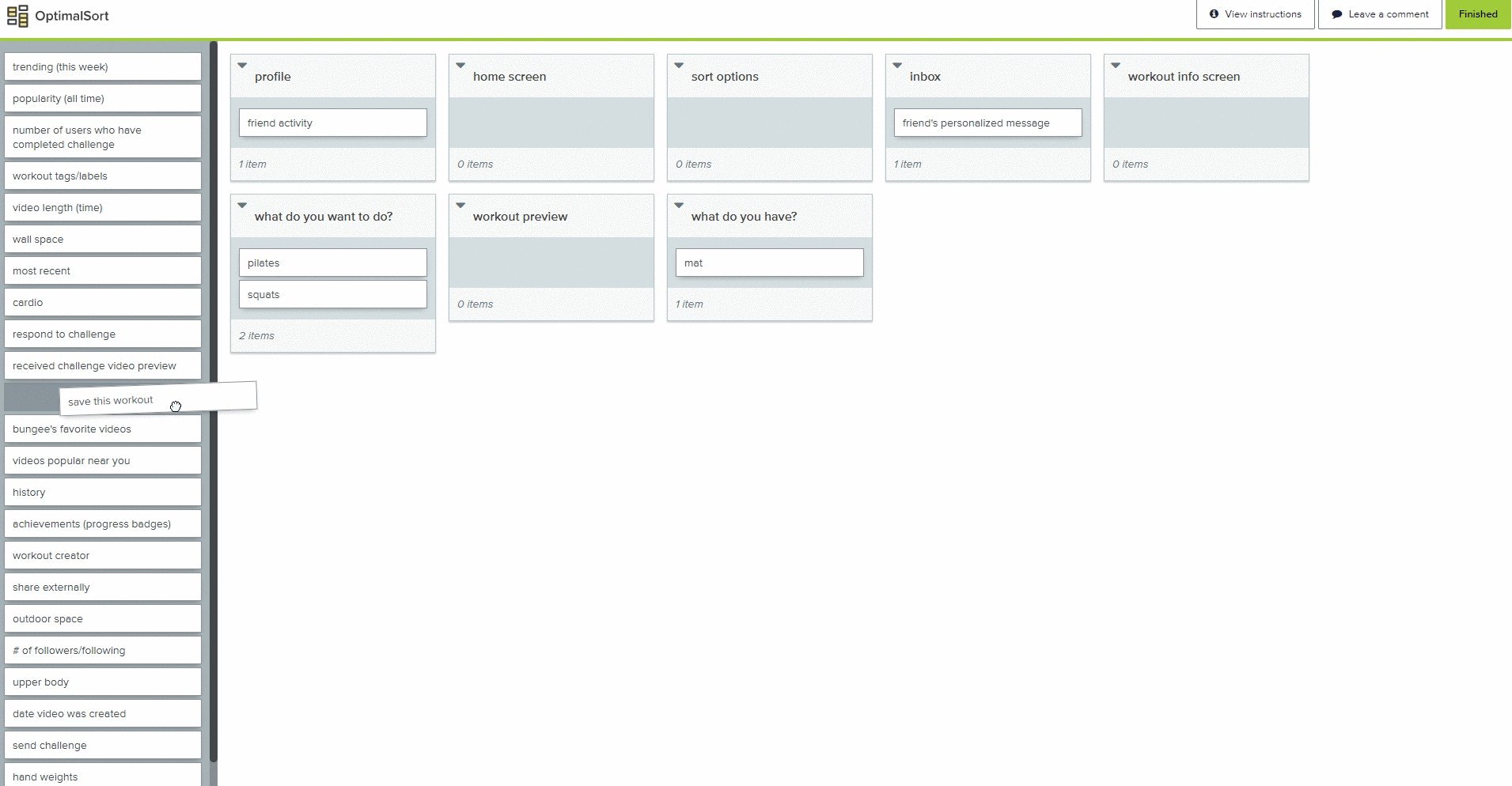
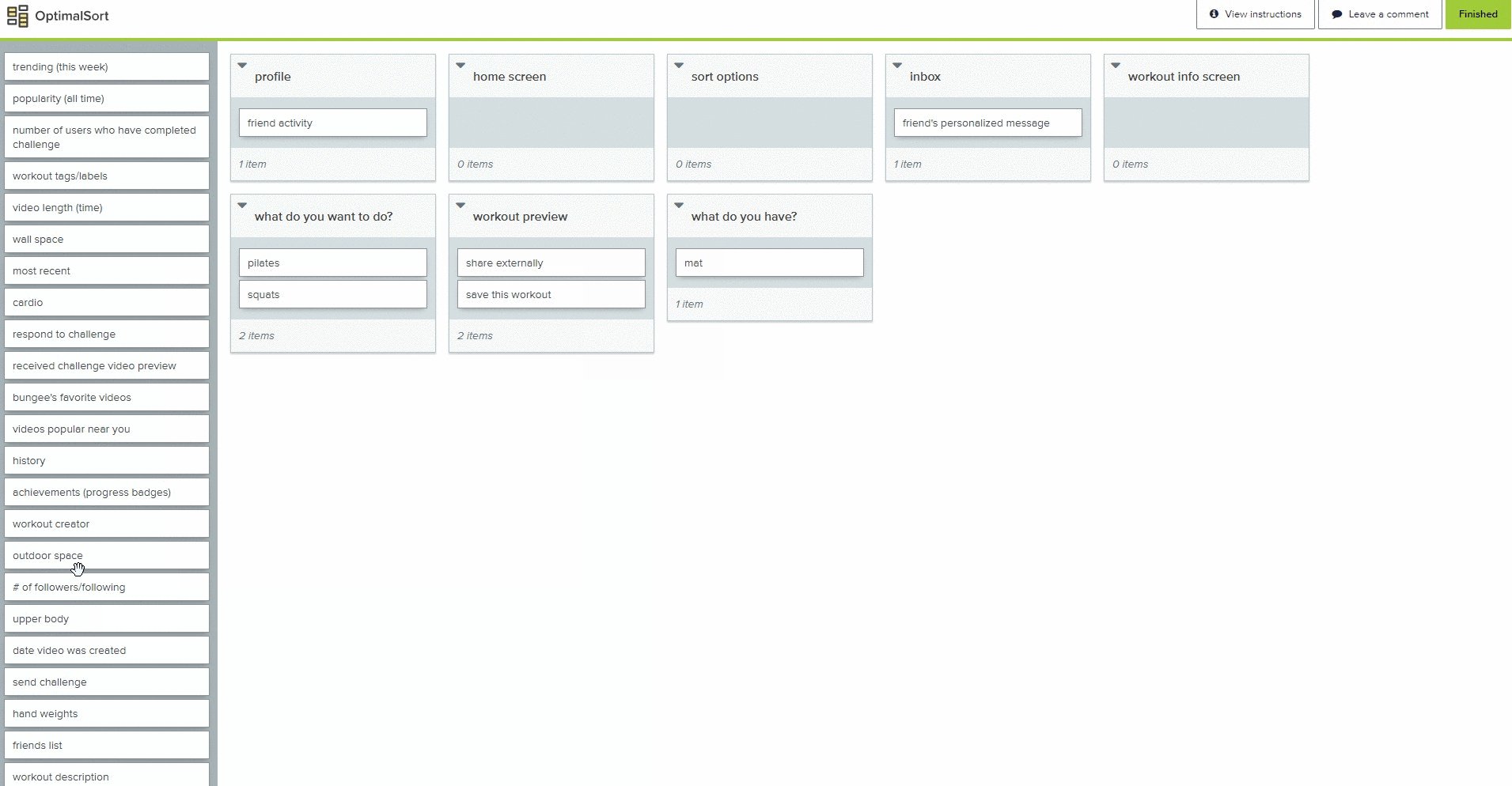
Card Sorting
We carried out a card sorting activity with 6 users to help evaluate our decisions regarding our site architecture.
We were able to validate that our placements were located in the appropriate and expected locations of the application.
App Map
We created an app map to visually present the hierarchy, navigation, features, and interactions of the application.
Usability Testing
To test our final product, we carried out usability testing with 8 participants. From our test report we concluded the following:
The design was well liked by users.
Options available in filter menu were found to be helpful & unique
Users liked the engaging social features of this app which was the main concept of the design.
“I think this is a really cool and fun idea. I would use this to try and connect with friends.”
- Male user
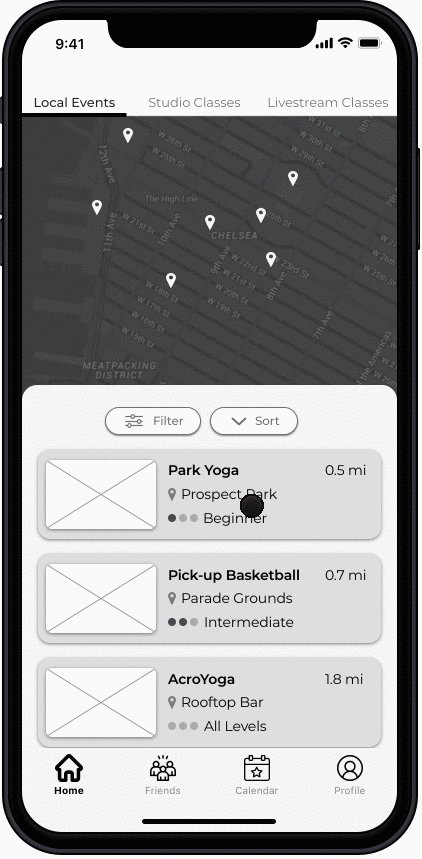
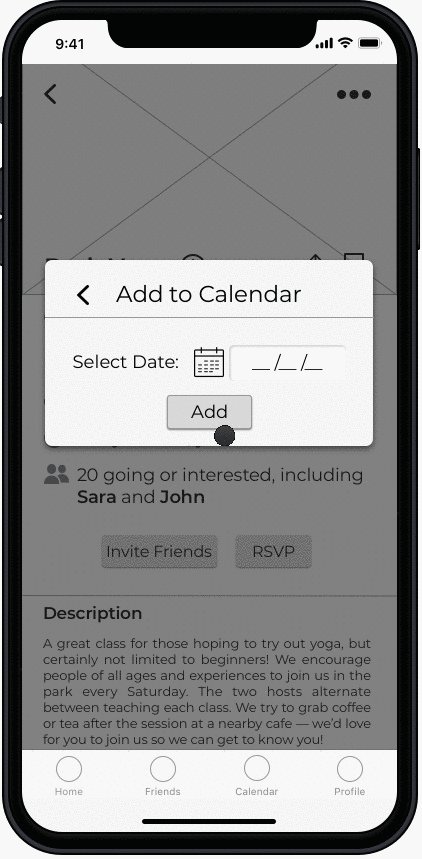
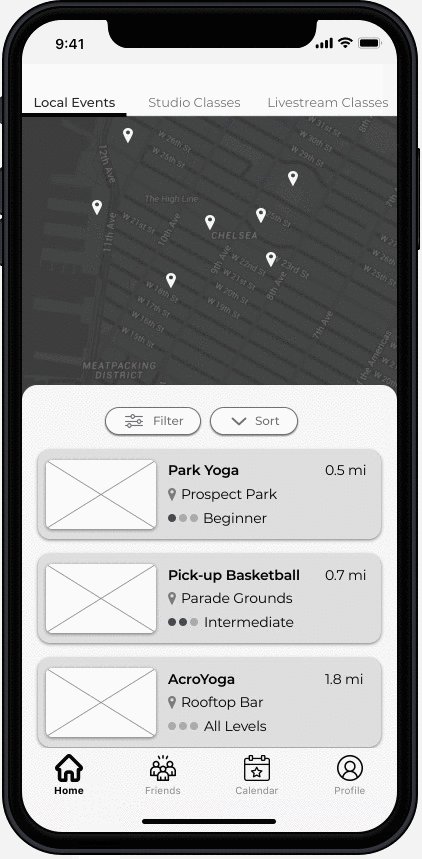
Annotated Wireframes
Although this was an academic project, as a team we decided to create some annotated wireframes to provide context and better communicate the concepts and ideas for the stakeholders perspective.
Next Steps
The next steps to further improve the user experience would be:
Improve the on-boarding experience
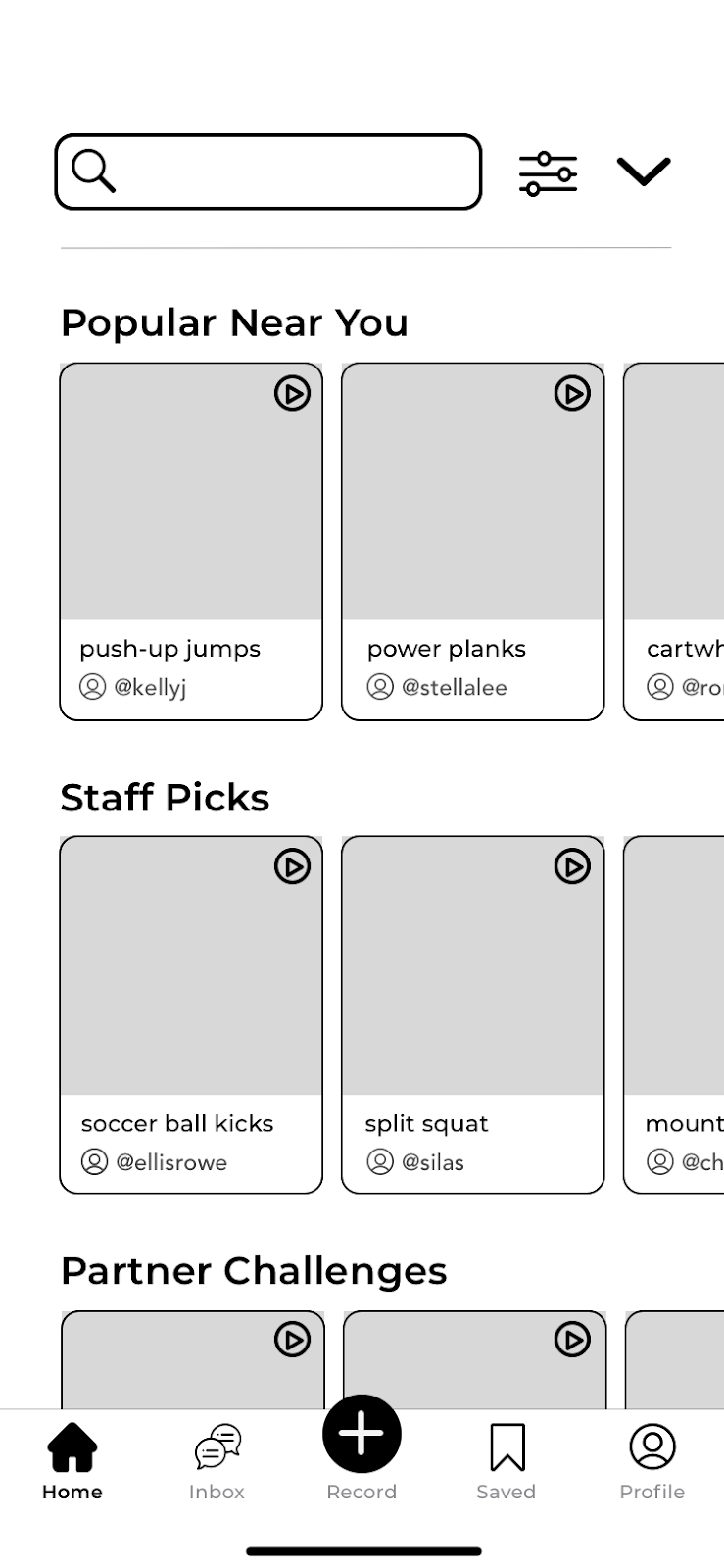
To provide more guidance, for example, labeling the icons:
Home Page - Before
Home Page - After